A well-chosen screenshot or image can greatly improve the readability and clarity of a doc. Too many images or an image that's tough to parse can really slow things down.
Read on for more information about how to get an image added to one of our docs.
重要
If you're not part of the Docs team and you want to add an image to the docs site, create a GitHub issue.
If you're a New Relic employee, contact @hero in the #documentation Slack channel.
Here are some things to keep in mind when you're creating an image:
- Make sure your image provides useful information at a glance.
- Include a caption with helpful context for the image.
- For screenshot captions, include the path in bold.
- For video captions, include the approximate running time.
Add an image
Our doc site images are stored in individual images directories at the root level of each taxonomy category. These images directories contain all the images used in the docs for that category.
To add an image from scratch:
- Find the images directory for your doc. For example, if your docs lives in
docs/style-guide/processes-procduresyou would use thedocs/style-guide/processes-procdures/imagesdirectory. If theimagesdirectory does not exist, create one in VScode or Finder. - Place your image in the
imagesdirectory. Give the image a descriptive file name:fso-ui-overview.pngis much better than123-go-dawgs.png. - Follow the steps below to embed the image in a doc.
Embed an image
Use markdown to embed an image in a doc. The basic structure:
`Here's a filled in example:
`Update an image
To update an image:
- Delete the original image file in the corresponding
imagesdirectory. - Place the new image file in the same
imagesdirectory. - Ensure the image file has the same name as the original file.
Write image captions
Descriptive captions help the reader know why the image matters. If it's a screenshot, it's helpful to include the path in bold in addition to a description. For example:
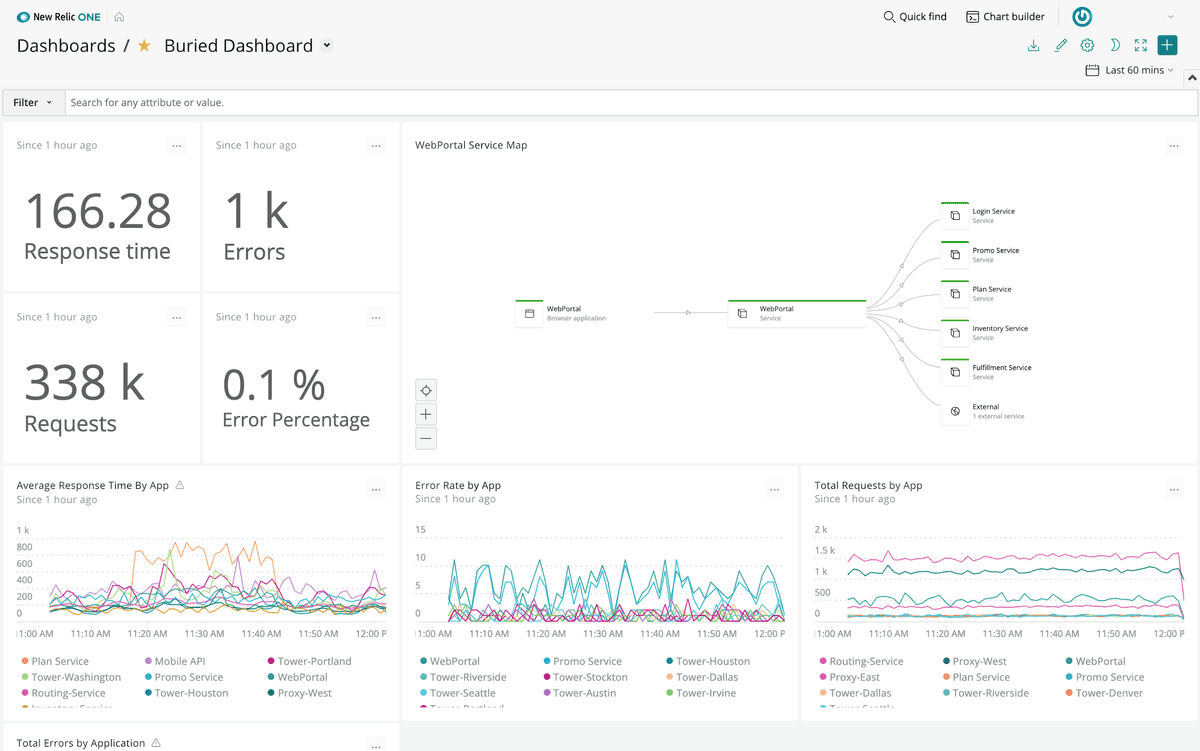
one.newrelic.com > Dashboards: Quickly create information-dense custom views into the data that matters most to you with dashboards in New Relic One.
For more help with captions and other supporting text around images, see Guidelines for explaining images.
Add an inline image
If you'd like to use an inline image, you'll use something like this:
From the Overview page, select your app's gear `` icon.If the image is being used as an icon, always describe it first. When you embed the icon image, follow the image with the word "icon" in the text. For example, "select your app's gear
![]() icon."
icon."
Add a fixed width, block level image
Fixed width, block level images are similar in format to full column width images, except the original image width is smaller than the column width (800px) of a page. It's important that you edit the HTML like you would an inline image. This way the image will be rendered at 100% of the column width and also be responsive to smaller screen sizes.
Use these images when a screenshot is a small part of the page with a width of less than 800px, but when it still needs a caption like a full width image.
Here's an example of the HTML for a fixed width, block level image:
<div style="width: 100%; max-width: Npx;"> <img alt="ALT TEXT" height="X" src="IMG_URL" title="FILENAME" width="N"> </div> <div class="dnd-legend-wrapper" style="width: 100%; max-width: Npx;"> <div class="meta"><p>CAPTION TEXT</p></div> </div>Icons
You can choose from a variety of icons to include in your docs:
- Feather icons (prefixed with
'fe-)ヒント
Feather icons replace our previous Font Awesome icons. - New Relic icons (prefixed with
nr-) - Logos for third-party products (prefixed with
logo-)
Here are the two places you can look to see if we have the icon you need. If the icons are in either of these locations, you can use them in your documents. At the moment, these locations have separate, non-overlapping buckets of icons (this may change):
- Gatsby theme: This is a subset of Feather, New Relic, and product logo icons that are available across the developer and docs sites.
- Docs site Feather icons: These are the Feather icons available in the docs project but are not included in the Gatsby theme.
Insert icons as tag attributes
If your icon appears as an attribute inside another tag, prefix it with icon as in this example:
<LandingPageTileGrid> <LandingPageTile title="AWS Lambda" href="/docs/serverless-function-monitoring/aws-lambda-monitoring/get-started/monitoring-aws-lambda-serverless-monitoring" icon="logo-aws" ></LandingPageTile>Insert inline icons
If your icon appears inside running text, use the <Icon> component. Here are some examples:
- Feather:
<Icon name="fe-database" /> - New Relic:
<Icon name="nr-tdp" /> - Logos:
<Icon name="logo-apple" />
Install new Feather icons
If you don't see the icon you want in either the Gatsby theme or in the docs site Feather icons, you can add a new icon to the Gatsby theme. Here's an example of adding a "database" icon:
ヒント
Instead of following the instructions below, you can also ask developers to add the icon you want.- Go to feathericons.com.
- Download the "database" feather icon by clicking on the icon itself.
- Once downloaded, open the SVG file in your text editor.
- Grab the "guts" of the SVG, which is everything in between the
<svg>tags. For example, if the SVG looks like this:<svg><path m="1"></path></svg>, then you'll grab only the<path m="1"></path>portion. - Open the list of feather icons at
src/@newrelic/gatsby-theme-newrelic/icons/feather.js. - Add an entry for database and assign the code from step #4 to it. This particular icon has multiple paths, so you'll want that
<>wrapper around it like you'll see with other icons. - Save that
feather.jsfile.
The fe- prefix gets automatically added. Once that icon is added, you can use it with the Icon component, for example, <Icon name="fe-database" />.
その他のヘルプ
さらに支援が必要な場合は、これらのサポートと学習リソースを確認してください:
- Explorers Hubでは、コミュニティからのサポートを受けたり、ディスカッションに参加したりすることができます。
- 当社サイトで答えを見つけて、サポートポータルの使用方法を確認してください。
- Linux、Windows、およびmacOS向けトラブルシューティングツールであるNew Relic Diagnosticsを実行してください。
- New Relicの とandドキュメント をご確認ください。