Browser MonitoringのJS Error UIページでは、JavaScriptエラーがどこで発生しているのかを示し、根本原因の特定に役立つツールを提供します。また、JSエラーデータに関して問い合わせてクエリビルダーでダッシュボードを作成するか、Browser APIを利用して処理済みエラーをモニターできます。
JavaScriptエラーを表示する
JavaScriptエラーを検証するには:
- one.newrelic.com > Browser >(アプリケーションを選択) > JSエラーに進みます。
- UIで利用可能なオプションを利用して、何がエラーの原因となっているかを検証します。
- オプション:UIでイベントログもしくはスタックトレースを見直します。
- オプション:JSエラーに関して問い合わせてダッシュボードを作成するか、APIを使用してエラーをモニターもしくはログします。
UIで利用可能なオプションには、以下が含まれます:
以下を行う場合... | 実行する操作 |
|---|---|
長いエラーリストを検索する | Search ボックスを使用することで、キーワード、URL等でエラーをすぐに見つけて修正できます。 |
attributesをグループ化/フィルタリングする |
|
注目すべき偏差とパターンを表示する | エラープロファイルテーブルは、通常よりも頻繁にエラーが発生するブラウザバージョンやデバイスなど、注目すべき統計的変動を示しています。 |
エラー詳細を検証する | |
エラーにつながったイベントを検証する | イベントログには、エラーにつながったブラウザインタラクション、AJAXコール、そしてトレースが表示されます。 |
Minified版JavaScriptをデコードする | JavaScriptがMinified版の場合、JS errorsページのエラーはあまり役に立たない可能性があります。Minified版JavaScriptをデコードして、こうしたエラースタックトレースを活用するには、New RelicにJavaScriptソースマップをアップロードします。 |
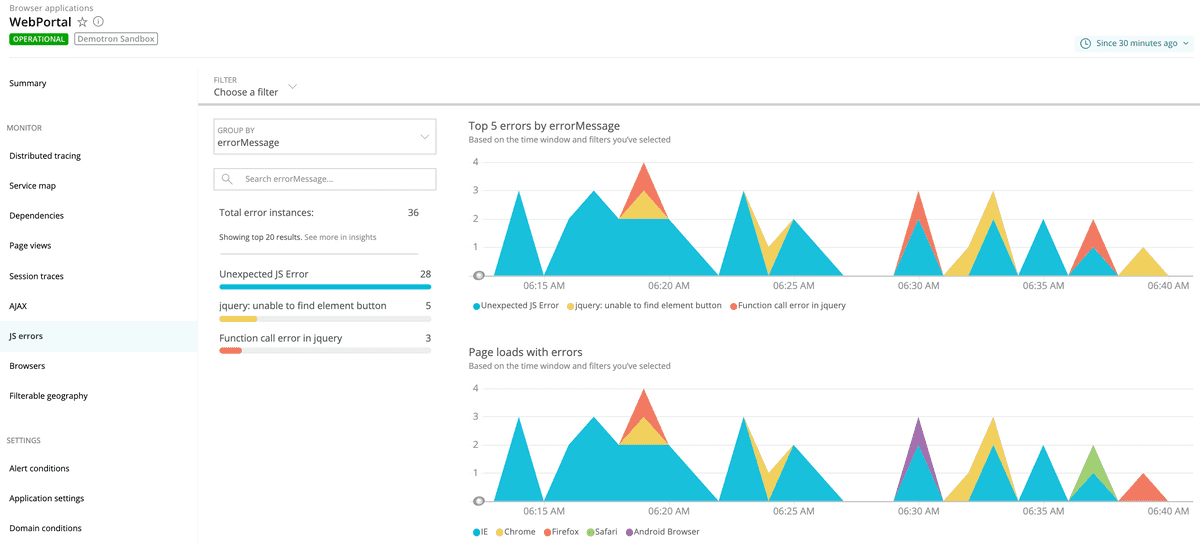
one.newrelic.com > Browser >(アプリケーションを選択) > JSエラー: このページを利用することで、エラーのグループ化とフィルタリング、スタックトレース詳細の調査、そして動向の検証が可能となります。(UIページの表示内容が異なる場合は、過去の非推奨UIを使用している可能性があります。)
JSデータの問い合わせと視覚化
New Relicは、JSエラーをイベントデータとして保存します。これにより、クエリビルダーでエラーデータのクエリを行えます。NRQLクエリを実行して、表示もしくは共有するダッシュボードを作成するには、クエリビルダーDeJavaScriptErrorイベントタイプを問い合わせます。
APIを使用して処理済みエラーを監視する
Browser Monitoring APIのnoticeErrorコールを使用すると、ご利用のアプリケーションが処理したエラーやその他のエラーを関知し、ログすることができます。
イベントログを見直す
重要
SPAモニタリングを有効にする必要があります。
イベントログには、JSエラーにつながったブラウザインタラクション、AJAXコール、そしてトレースが表示されます。これによって、エラーの根本原因をトラブルシューティングできます。
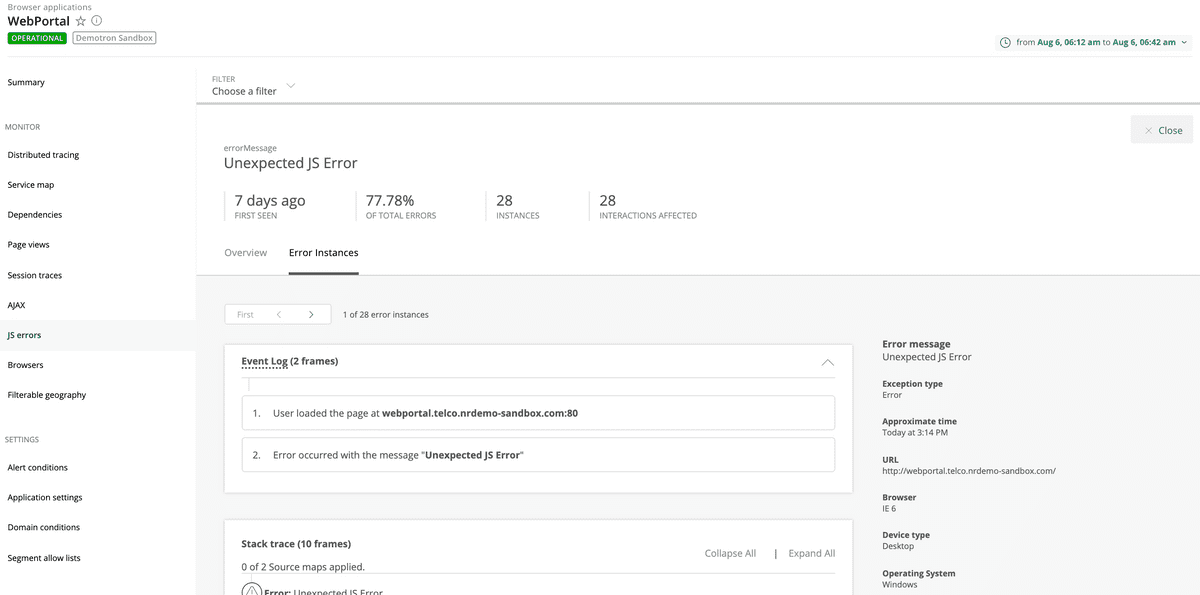
one.newrelic.com > Browser >(アプリケーションを選択) > JSエラー > (エラーを選択) > エラーインスタンス: SPA監視を有効にすると、エラーにつながったアクティビティがイベントログで表示されます。
Event log(利用可能な場合)を表示するには:one.newrelic.com > Browser >(アプリケーションを選択) > JSエラー > (エラーを選択) > エラーインスタンスの順に移動します。イベントログにイベントが無い場合は、イベントログが表示されません。
たとえば、エラーメッセージを示すAJAXリクエスト後にJSエラーが発生している場合、AJAXリクエストに正しい情報が含まれていない可能性があります。この場合、AJAXコールの失敗が原因となってJSエラーにつながります。
スタックトレースを表示する
スタックトレースでは、エラーが重要な機能性を損ねているか、そのエラーの重要性が低いかを示すことができます。エラーのスタックトレース(利用可能な場合)を表示するには:one.newrelic.com > Browser >(アプリケーションを選択) > JSエラー > (エラーを選択) > エラーインスタンスの順に移動します。
グローバルおよび一般的エラー
New Relicは、JavaScript関数をラップすることで、スタックトレース経由で投げられるエラー情報を取得します。エラーがスローされない場合、それらは利用できません。たとえば、AngularJSアプリケーションでAngularJSエラーがUIに表示されない際は、トラブルシューティング手順に従います。
一部の旧式のブラウザでは、次のエラーを利用できない場合があります。
SyntaxErrorもしくはScript error: これらは、スクリプトの読み込み中に発生するため、スタックトレースを生成しません。- インラインのJavaScriptもしくはイベントハンドラエラー:これらはラップされていません。
- 別ドメインに存在するサードパーティースクリプトが投げたエラーは、利用できません。
- 古いブラウザで発生しているエラー:これらは、利用可能なスタックトレースを提供できない可能性があります。一部のケースでは、スタックトレースが一切提供されない場合もあります。
エラー収集はJavaScript関数をラップすることで行われるため、ブラウザによって下位で投げられるエラー(オリジン間リソース共有エラー等)も利用できません。
その他のヘルプ
さらに支援が必要な場合は、これらのサポートと学習リソースを確認してください:
- Explorers Hubを参照して、コミュニティから支援を受け、ディスカッションに参加してください。
- 当社のサイトで回答を見つけ、サポートポータルの使用方法について学びます。
- Linux、Windows、およびmacOSのトラブルシューティングツールであるNew Relic Diagnosticsを実行します。
- New Relicのデータセキュリティとライセンスドキュメントを見直してください。